You have successfully activated the companion! You should now see the companion widget on the right side of the page!
Companion Widget Overview Video
Give the companion widget overview video a watch if you haven't already and see what new super powers it gives you!
Features
All of the features you are used to seeing in daily.dev are now available directly within an article!

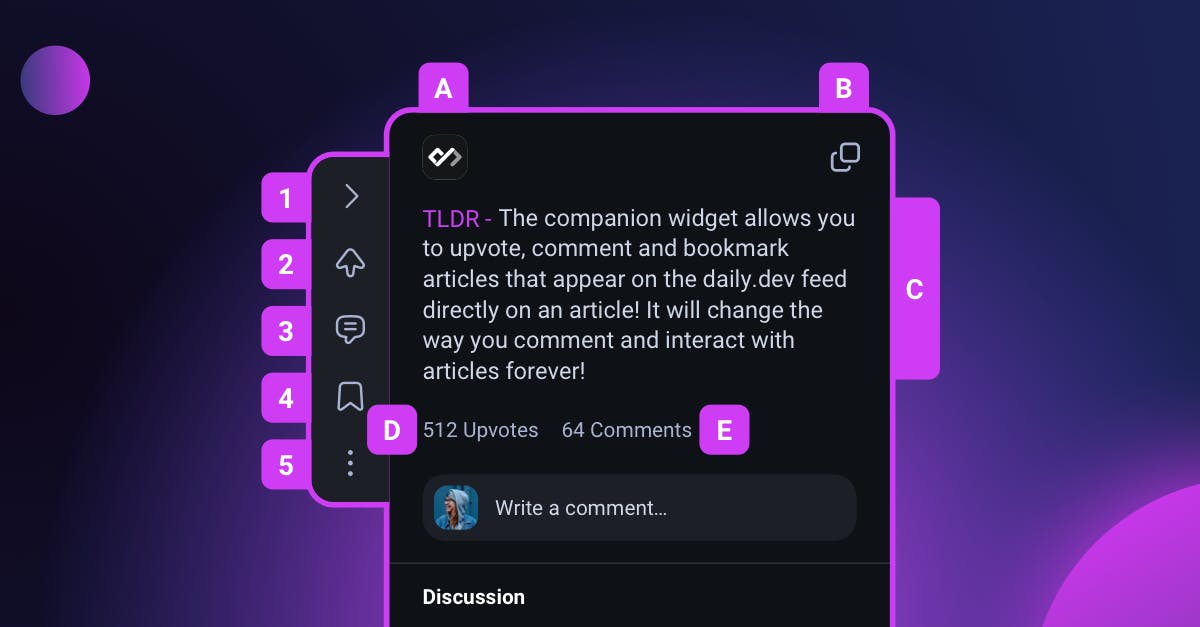
On the left of the companion widget you will see 5 buttons:
Collapse / Open- collapse the companion or open it again to read the TLDR; view the comments etc.
Upvote - let people know that you loved this article and help more people discover it in the feed
Comment - share your thoughts with the daily.dev community, add any interesting information or even point out any issues with the article (politely)
Bookmark - add this article to your bookmarks so you can find it easily in the future!
Options - this opens a drop down where you can view the discussion on daily.dev, share the article, report an article, give us feedback or disable the widget entirely!
- Collapse / Open and TLDR screen
Clicking on the collapse / open button will minimize and restore the companion widget.
You can still access the buttons to upvote, comment, bookmark etc. when the companion is minimized.
Above the TLDR is the daily.dev logo (A), which will take you back to the feed when clicked, and a copy URL button (B) so you can quickly copy the url to access the daily.dev page about this article and share it with others.
When the companion is open you will see the TLDR for the article (C), to give you a quick overview of what to expect.
You will also see the number of upvotes (D) and comments (E) on the article.
Clicking on the comments button will open the discussion for the article so you can see what others have said!
Clicking the comments button again will collapse the comments.
- Upvote
Clicking on the upvote button will add your vote for the article to daily.dev.
This helps the best articles rise to the top of the feed, helping other developers discover an interesting or useful article.
- Comment
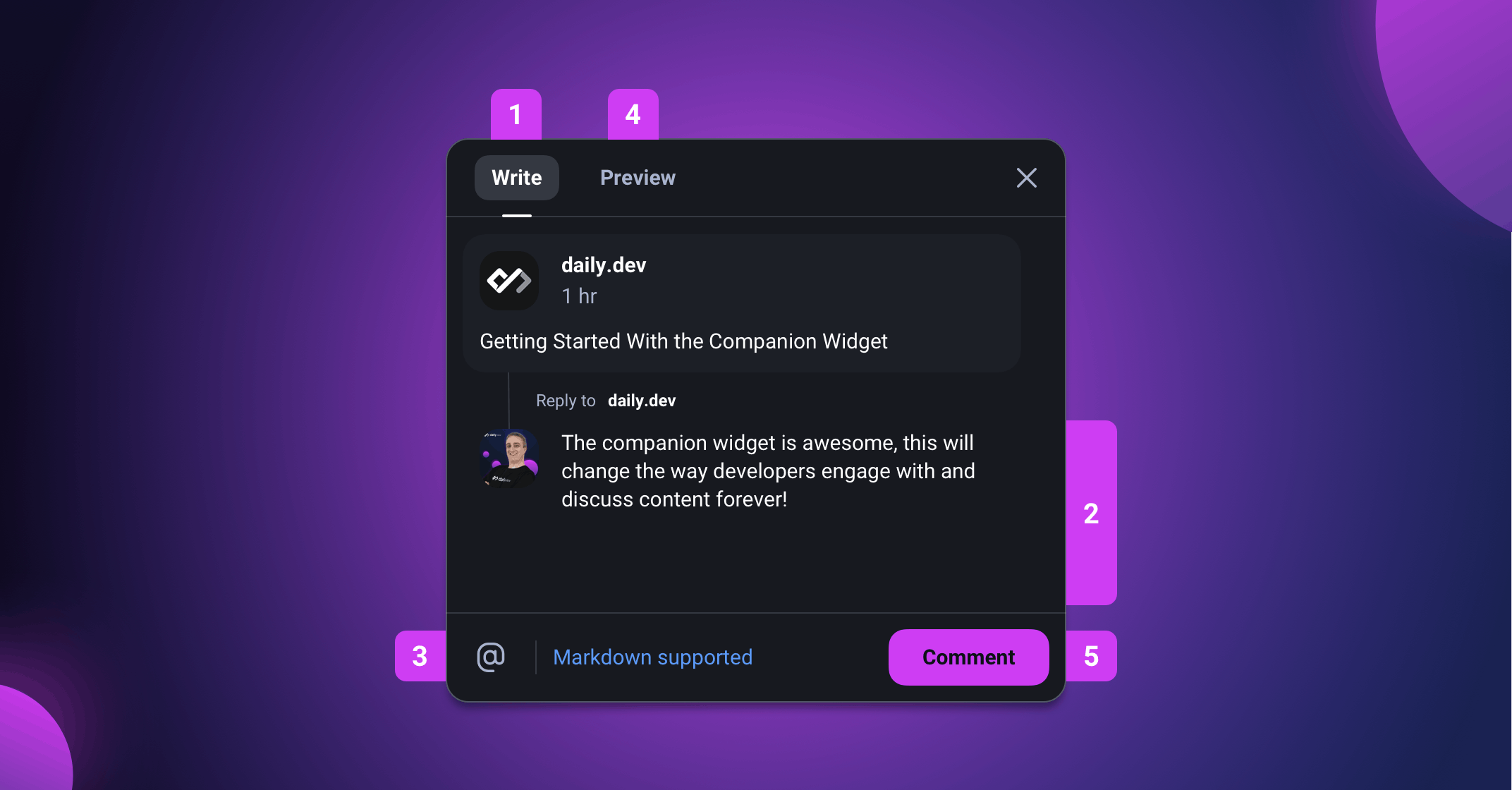
 Clicking on the comment button will open the comment modal.
Clicking on the comment button will open the comment modal.
Clicking on the button again will remove your upvote.
A quick overview:
You can switch to the writing tab at any point to create and edit your comment
Enter your comment (we support markdown) into the text box
You can also tag other people who use daily.dev in your comment using the @mention feature
Back at the top you can switch to the preview tab to make sure your comment looks awesome!
Click on the "Comment" button to share your thoughts with the daily.dev community!
The modal will automatically close once you have submitted your comment.
- Bookmark
Clicking on the bookmark button will add this article to your daily.dev bookmarks so you can easily find it later!
Clicking on the button again will remove the article from your bookmarks.
- Options
Clicking on the options button will show a drop down with the following options:
View discussion - view the discussion on the daily.dev web app
Share the article - share the article via social media, email, WhatsApp etc.
Report - Is the article NSFW? Is there a problem with it? Is it spam? etc. Please let us know so we can remove it from our feed
Give us feedback - love something (or hate something 😱) about daily.dev, let us know, we love hearing from you!
Disable widget - if for some reason you do not like the companion, you can disable it here.
Privacy and documentation. If you need further information on privacy, how to activate the companion or want to know how to report a bug you found, please check out the companion docs Umesh Tharuka Malaviarachchi